Project
- Open the Visual Studio.
- Create web project using ASP.NET Core Empty template.
- Project name: AJAXWithRP
- Solution name: AJAXWithRP
- .NET Core version: 5.0
- Add the AddRazorPages() into the IServiceCollection in Startup class.
- Use MapRazorPages() as terminal middleware in Startup class.
Look at the below updated code in Startup class.
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace AJAXWithRP
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
}
}
- Add a New Folder and rename it Pages.
- Add a Razor Page in Pages folder and name it Index. Two files are generated which are Index.cshtml and Index.cshtml.cs
Index.cshtml
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
@page
@model AJAXWithRP.Pages.IndexModel
@{
}
Index.cshtml.cs
namespace AJAXWithRP.Pages
{
public class IndexModel : PageModel
{
public void OnGet()
{
}
}
}
Next step. Update the Index.cshtml to create a simple form as given below.
Index.cshtml
@page
@model AJAXWithRP.Pages.IndexModel
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@{
}
<h1>Post Form Data using Fetch API</h1>
<span id="msg" style="color:blue"></span>
<form id="form1" method="get">
<table>
<tr>
<td>
<label asp-for="Name"></label>
</td>
<td>
<input asp-for="Name" />
</td>
</tr>
<tr>
<td colspan="2" style="text-align:right">
<input type="submit" />
</td>
</tr>
</table>
</form>
<script type="text/javascript">
(function () {
const form = document.getElementById("form1");
// attach onsubmit
form.addEventListener("submit", async function (event) {
// Event Method: Prevent a link from opening the URL
// The preventDefault() method cancels the event if it is cancelable,
// meaning that the default action that belongs to the event will not occur.
event.preventDefault();
// show some message in the span tag if the event occurs
msg.innerHTML = "please wait...";
// aysnchronous fetch ajax
// fetch(resource url, options)
// url refers the method which handles the event
// https://developer.mozilla.org/en-US/docs/Web/API/fetch
fetch("/?handler=CountLetters&data=" + Name.value , // action is handler: OnGetCountLettersAsync method
{
method: form.method, // GET or POST, here it is GET
}
)
// if any exceptions - log them
.catch(err => console.log("network error: " + err))
// promise success then response stream
.then(response => {
// read json from the response stream
// and display the data
// server returns JsonResult which is handled by JS
// using the json() method
response.json().then(data => { msg.innerHTML = data });
})
});
})();
</script>
Index.cshtml.cs: Update its code.
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using System.ComponentModel.DataAnnotations;
using System.Threading.Tasks;
namespace AJAXWithRP.Pages
{
public class IndexModel : PageModel
{
[BindProperty]
[Required]
public string Name { get; set; }
// OnGetCountLettersAsync return type must be JsonResult
// so that JS can handle it using json() method
public async Task<IActionResult> OnGetCountLettersAsync(string data)
{
// not required in actual project
await Task.Delay(500); // 500 milliseconds
if (!ModelState.IsValid)
{
return new JsonResult("OnGetAsync Error: some error occured.");
}
return new JsonResult("The text length is : " + data.Length.ToString());
}
}
}
IMPORTANT: We have used 'data' as query parameter name. The same name parameter should be used in the handler called OnGetCountLettersAsync.
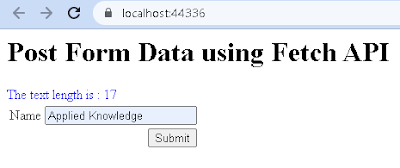
Run the Application: Input some text in the textbox and press submit button. We get the following output.
Updated on 16 July 2023





No comments:
Post a Comment