The Visual Studio Code Editor is a highly sophisticated editor which includes a lot of valuable features. The editor has correspondingly a number of shortcuts. When we open the Visual Studio Code Editor, some routinely used shortcuts are shown as shown below.
To learn about VS Code, we should use it more and more and help is not far away. The Help menu contents different Menu Items which is depicted below and Getting Started with VS Code is valuable for the beginners.
To learn about VS Code, we should use it more and more and help is not far away. The Help menu contents different Menu Items which is depicted below and Getting Started with VS Code is valuable for the beginners.
The following points are about the elementary tips and tricks to get started with the Visual Studio Code Editor.
- We can run Visual Studio Editor using code command at CMD. It is shown below.
- We can run VS Code just by typing code in Run dialog box.
- We can find all the commands of the Visual Studio Code Editor version by executing the command code --help
- We can check the Visual Studio Code Editor version by executing the command code --version
- We can open a new window in Visual Studio Code Editor by executing the command code -n
- We can open a file or folder in an already opened window by executing the command code -r
- We can list the extensions installed in the Visual Studio Code Editor by executing the command code --list-extensions --show versions
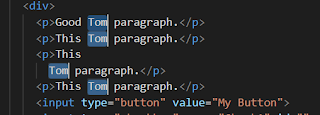
- We can select a specific text by pressing CTRL+SHIFT, followed by right or left arrow. It will select the text and will highlight all the matching texts. Now to create cursors at the end of these matching texts, We can use following shortcuts. Either press CTRL+D repeatedly to create cursors at the end of these matching texts one by one. To create cursors at the end of all the matching texts in one go, we can press CTRL+ SHIFT+ L. or CTRL+F2. Now we can edit the matching texts simultaneously. To remove the multiple blinking cursors, press ESC button.
- To correct the formatting of the document, we can press ALT+SHIFT+F. But if multiple extensions are installed to format the document, the VS Code will prompt to select one of them as shown below.
- To move a line of code or block of codes, we can use ALT + Up/Down Arrow. The ALT+ Up will move the code upward from its current position.
- To show or hide the sidebar, press CTRL+B. This will toggle the show/hide of sidebar.
- To activate any sidebar items, we can use the following shortcuts.
- CTRL+SHIFT+D: To activate the Debug
- CTRL+SHIFT+E: To activate the Explorer
- CTRL+SHIFT+F: To activate the Search
- CTRL+SHIFT+G: To activate the GIT Source control
- CTRL+SHIFT+X: To activate the Extension pane
- Command Pallet is an important feature of VS Code editor, To open the Command Pallet, we press CTRL+P. The Command Pallet is used to write command and execute it. To go to a line, write colon(:) followed by the line number. For example, :12 will move the cursor to line number 12.
- By pressing CTRL+G in the Command Pallet, we can get the information of the current line.
- We can see all the commands usable in the Command Pallet by typing >. We don't have to memorize the commands. The greater-than > symbols shows the list of all the useful commands.
- IntelliSense is an important feature of any good editor. The VS Code editor IntelliSense shows all the possible tags in HTML when used with HTML file. This goes with all types of files as well.
- The Emmet Plugin enhances the utility of the VS Code immensely. We can type a lot of HTML codes just by using a few words and IntelliSense.
- Just type Exclamation ! and hit ENTER button. The basic HTML structure code will be printed.
- Type html and the Intellisense will pop down the relevant tags.
- Typing or selecting html:5 followed by ENTER/TAB will produce the HTML5 basic structure code as depicted below.
- Usually the tag followed by colon symbol has symbol for attribute type or its value. For example, in the following image, input:b Here, b stands for type attribute value equal to button.
- To add link tag for using CSS, we type link: CSS. This will result into the following code. <link rel="stylesheet" href="style.css">Note the below image.
- To add a script file like JavaScript, we type script: src which gives <script src=""></script>
- The comment in the Visual Studio Code, the shortcut is CTRL + /
- The following code comments are shortcuts for the their below codes.
- To add some random text into the page, type lorem and press tab. To give some texts into the paragraph tag, we can type like p*2>lorem This will create two paragraph tags with some random lorem contents. Another example can be div*3>lorem. The general syntax can be tagname*N>lorem followed by TAB character. This is shown below. <pLorem, ipsum dolor sit amet consectetur adipisicing elit. Aliquid commodity</p><p>luptatum aliquid repellat excepturi. Nobis adipisci fuga voluptatem?</p>
- To delete a line, CTRL+X or CTRL+SHIFT+K.
- To fold a group of lines of codes, CTRL+SHIFT+[
- To unfold a group of lines of codes, CTRL+SHIFT+]
- To zoom in the editor, CTRL+ +
- To zoom out the editor, CTRL+ -
- More points will be added and this page will be updated.
<body>
<!-- input:b -->
<input type="button" value="">
<!-- input:c -->
<input type="checkbox" name="" id="">
<!-- input:f -->
<input type="file" name="" id="">
</body>

























No comments:
Post a Comment