Code Fragment:
Bitmap bitmap = new Bitmap(width, height);
string filename = DateTime.Now.ToString("yyyyMMddhhmmss") + ".png";
string path = Path.Combine(TargetFolderTextBox.Text, filename);
bitmap.Save(path);
using System;
using System.Drawing;
using System.IO;
using System.Windows.Forms;
namespace BitmapWF
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void CreateBitmapButton_Click(object sender, EventArgs e)
{
if (int.TryParse(WidthTextBox.Text.Trim(), out int width))
{
if (int.TryParse(HeightTextBox.Text.Trim(), out int height))
{
Bitmap bitmap = new Bitmap(width, height);
string filename = DateTime.Now.ToString("yyyyMMddhhmmss") + ".png";
string path = Path.Combine(TargetFolderTextBox.Text, filename);
bitmap.Save(path);
MessageBox.Show("Image created.", "Picture", MessageBoxButtons.OK);
}
else
{
if (height <= 0)
{
MessageBox.Show("Please enter height in number.", "Required", MessageBoxButtons.OK);
HeightTextBox.Clear();
HeightTextBox.Focus();
return;
}
}
}
else
{
MessageBox.Show("Please enter width in number.", "Required", MessageBoxButtons.OK);
WidthTextBox.Clear();
WidthTextBox.Focus();
return;
}
}
//select folder
private void FolderPathButton_Click(object sender, EventArgs e)
{
FolderBrowserDialog fbd = new FolderBrowserDialog();
fbd.RootFolder = Environment.SpecialFolder.MyPictures;
fbd.Description = "Select folder";
if (fbd.ShowDialog() == DialogResult.OK)
{
TargetFolderTextBox.Text = fbd.SelectedPath;
}
}
}
}
जैसा कि हमने ऊपर के प्रोग्राम में सीखा कि कैसे एक निश्चित आकार का बिटमैप इमेज बनाया जाता है। जो बिटमैप हमने बनाया उसका कोई कलर नहीं देने पर वह नियत रूप से काले रंग का होता है। किसी बिटमैप इमेज को रंग प्रदान करने के लिए हमें डॉट नेट फ्रेमवर्क के Color क्लास का उपयोग करना होता है। डॉट नेट फ्रेमवर्क के अंतर्गत ड्रॉइंग से संबंधित अलग-अलग कार्यों जैसे किसी वस्तु को रंगने, वस्तु पर रेखाओं को खींचने, उसको फोंट देने इत्यादि के लिए System.Drawing नेमस्पेस के भीतर कई सारे उपयोगी क्लासेज बनाए गए हैं जैसे Graphics, Color, Font, SolidBrush, Image, Imaging इत्यादि।
बिटमैप इमेज पर ग्राफिक वर्क करने के लिए Graphics क्लास का उपयोग किया जाता है जिसके फलस्वरुप Bitmap क्लास Graphics क्लास में परिवर्तित हो जाता है। तदनंतर हम उस Graphics क्लास के ऑब्जेक्ट पर ग्राफिक वर्क जैसे रंग प्रदान करना, रेखा खींचना, अक्षर लिखना इत्यादि कर सकते हैं। ग्राफिक वर्क करने के बाद बिटमैप ऑब्जेक्ट को हम एक फाइल के रूप में सेव कर सकते हैं अथवा मेमोरी स्ट्रीम के रूप में उसे परिवर्तित कर सकते हैं अथवा बिटमैप ऑब्जेक्ट को किसी पिक्चर बॉक्स कंट्रोल में प्रदर्शित कर सकते हैं। अभिप्राय यह है कि एक बार जब बिटमैप ऑब्जेक्ट के ऊपर ग्राफिक वर्क कर लिया जाता है तो उस बिटमैप ऑब्जेक्ट को अलग-अलग रूप में सेव कर सकते हैं।
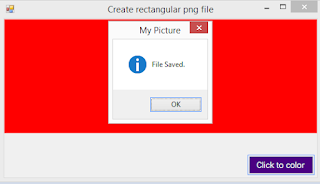
नीचे के प्रोग्राम में बिटमैप इमेज को लाल रंग से रंगा गया है। इमेज को लाल रंग से रंगने के लिए Color क्लास का उपयोग किया गया है। जैसे कोई पेंटर लाल रंग से किसी वस्तु को रंगने के लिए ब्रश का उपयोग करता है ठीक उसी तरह फ्रेमवर्क के भीतर SolidBrush नामक क्लास दिया गया है जिसका उपयोग कर इमेज को रंगा जा सकता है। नीचे के प्रोग्राम में डॉट नेट फ्रेमवर्क के इन क्लासेज का उपयोग किया गया है।
PictureBox control is placed on the form. When the user clicks the button, dynamically image file is created which is saved in the My Pictures folder and the image is set in the PictureBox control.
C# Code:
using System;
using System.Drawing;
using System.IO;
using System.Windows.Forms;
namespace GraphicsWF
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
Bitmap bitmap = new Bitmap(this.Width, this.Height - button1.Width);
using (Graphics graphic = Graphics.FromImage(bitmap))
{
Color red = System.Drawing.Color.Red;
SolidBrush redbrush = new SolidBrush(red);
graphic.FillRectangle(redbrush, 0, 0, bitmap.Width, bitmap.Height);
PictureBox1.Image = bitmap;
button1.Visible = true;
string path = Environment.GetFolderPath(Environment.SpecialFolder.MyPictures);
string targetpath = Path.Combine(path,DateTime.Now.ToString("yyyyMMddhhmmss")+ "red.png");
bitmap.Save(targetpath);
MessageBox.Show("File Saved.", "My Picture", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
}
}
}
© अजीत कुमार, सर्वाधिकार सुरक्षित।
इस आलेख को उद्धृत करते हुए इस लेख के लिंक का भी विवरण दें। इस आलेख को कॉपीराइट सूचना के साथ यथावत साझा करने की अनुमति है। कृपया इसे ऐसे स्थान पर साझा न करें जहाँ इसे देखने के लिए शुल्क देना पडे।






No comments:
Post a Comment